Client | Personal
Year | Spring 2023
Type | Game Development
Role | Full-Stack Developer
Skills | Unity, C#, Figma, Photoshop, Aseprite, Audition
Arcana
Full-Stack Game Development
Arcana is a 2D action platforming game blending
classic pixel aesthetics with the responsiveness of the contemporary action genre. This was a solo project that took place over the course of sixteen weeks and ended
in an exhibition. During this short time span I spearheaded and managed all aspects of video game development including design, art, animation, storytelling, programming, sound, and presentation.
Objective
Design, build, and develop a video game for an exhibition in sixteen weeks.
Process
With such a short time span, it was critically important for me to establish and condense my creative process to deliver results on time. Although the chart is very linear, my development process was very fluid and often bounced between these categories often as I learned new things.
A diagram of the process
Establish Identity
Design Principle
Survey Research
Visual Design
Develop Prototype
Iterate
Playtest
Iterate (Again)
Menus, UI, Sound
Exhibition
Research & Identification
The process began with a single goal:
Deliver a satisfying core gameplay loop.
This goalpost gave me a strong foundation to work from and informed my research of fellow travelers who were successful in fulfilling that experience. It also led me to select Unity as my game engine of choice due to its beginner-friendly layout and the wealth of educational content available online.
An important aspect of the research was not only identifying which games delivered a satisfying core experience, but also how that experience was being delivered through the means of visual and game design.
From there, I identified the few core games from which I wanted to draw inspiration and used them to establish a designing principle.
Seize divine strength.
Design
Most design elements in Arcana fell under one of two categories:
Visual Design or Game Design
Visual Design
After constructing a mood board during research, I used it to map the key elements of the visual design of the game.
Retro 1-bit Pixelation
Monochromatic Color Scheme with Red Highlights
Occultic Aesthetic
These three signposts acted as the pillars for the rest of the game’s visual identity, and were used to ensure future assets and designs would mesh into a holistic and cohesive visual style. After the key visual identity was in place, I began work on character and world concepting.
The Knight - First concept sketch of Arcana’s main character.
A character sheet exploring how the knight moves and fights.
Arcana’s visual aesthetic leaned heavily into classic retro graphics, so it was important that players were able to quickly identify their own character in the midst of combat. A bold white silhouette and flowing red scarf gave
The Knight enough identity to stand out as bold and distinct from the other objects in the game while still cohering to the aforementioned visual guidelines.
Animation would also play an important role in this clarity and style.
Further exploration, nailing down individual moveset and combo attacks.
After the general visuals and aesthetic had been cemented, it was time to tackle the most important part of the project.
Game Design
As Arcana was the first game development project I had ever undertaken, it was important for me to approach game design from a very fundamental standpoint. Effectively, I was trying to answer two questions:
Why do players engage with video games?
This question took a lot of research, and the best answer that I could find boiled down to a balance between two general concepts.
The 3 Cs - Context, Challenge, Catharsis
Context is the world, the characters, and the situations they find themselves in. Story games use this as their main factor of engagement.
Challenge is pretty self-explanatory, but can be divided into hard challenge (killing a boss in Dark Souls) and soft challenge (grinding to get enough XP to level up in an RPG)
Catharsis is everything else that makes your game feel good on a moment-to-moment basis. That’s sound, animation, screen shake, effects, colors, etc.
The Core Gameplay Loop (CGL)
The CGL ties heavily to the Catharsis point of the 3 Cs, but it also describes how that compulsion loop is structured in the simplest way possible.
After establishing these methods as the main motivators for gameplay, my second question was this:
How can I leverage this knowledge in my own work?
I started with the core gameplay loop.
Arcana’s core gameplay loop.
The loop gave me great place to work from, and allowed many ideas that related to each step in the loop to grow in nuance. It was important that each node in the loop was simple, but also gave players the agency to express themselves as well.
At this point in the design process, I decided it would me useful to construct an idea web to stitch together everything I had worked on so far - all stemming from the designing principle from the beginning of the project.
Idea web detailing the gameplay, visual, and narrative design of Arcana. Click to expand.
Development
Development for Arcana was challenging, as it was my first experience with object-oriented programming. It was important to approach the development aspect of the project with a learning mindset and compromise as necessary. As such, my development philosophy was largely iterative. I strove to ensure each phase of development began with a prototype that could then be refined as I expanded my skillset and ideas surrounding the design aspect of Arcana.
Learning C# and implementing it was by far the most challenging aspect of the project.
As the central goal of the project was to deliver on a strong core gameplay loop, I knew it was important that movement feel slick and satisfying. Building a responsive character was key to unlocking the power of fast paced moment-to-moment action, so a considerable time investment was made into polishing and refining its feel.
An example of the finished movement in Arcana.
A few of the most important elements of the character controller was the implementation of coyote time, jumping grace periods, increased fall gravity, fast falling, and allowing players to jump higher by holding down the button. These key platforming elements were identified and borrowed from various sources gathered during survey research, and they combined to deliver the seamless movement experience that was so important to Arcana’s initial goal.
One critical aspect to building this controller was the criticism and feedback gathered by playtesters.
Iteration and Playtest
No game project is complete without the constructive feedback of playtesters, and this was a crucial element of Arcana’s development as well.
Iteration and playtesting formed a loop where testers would provide feedback, which would then be used to refine the game for the next version of the game.
Each gameplay iteration was sent to small group of playtesters who examined the overall look, feel, and gameplay of the build. This feedback was then systematically gathered using a playtesting form that was routinely sent to testers along with the build’s zip file.
This process continued from the beginning of Arcana’s prototype phase all the way to the final build.
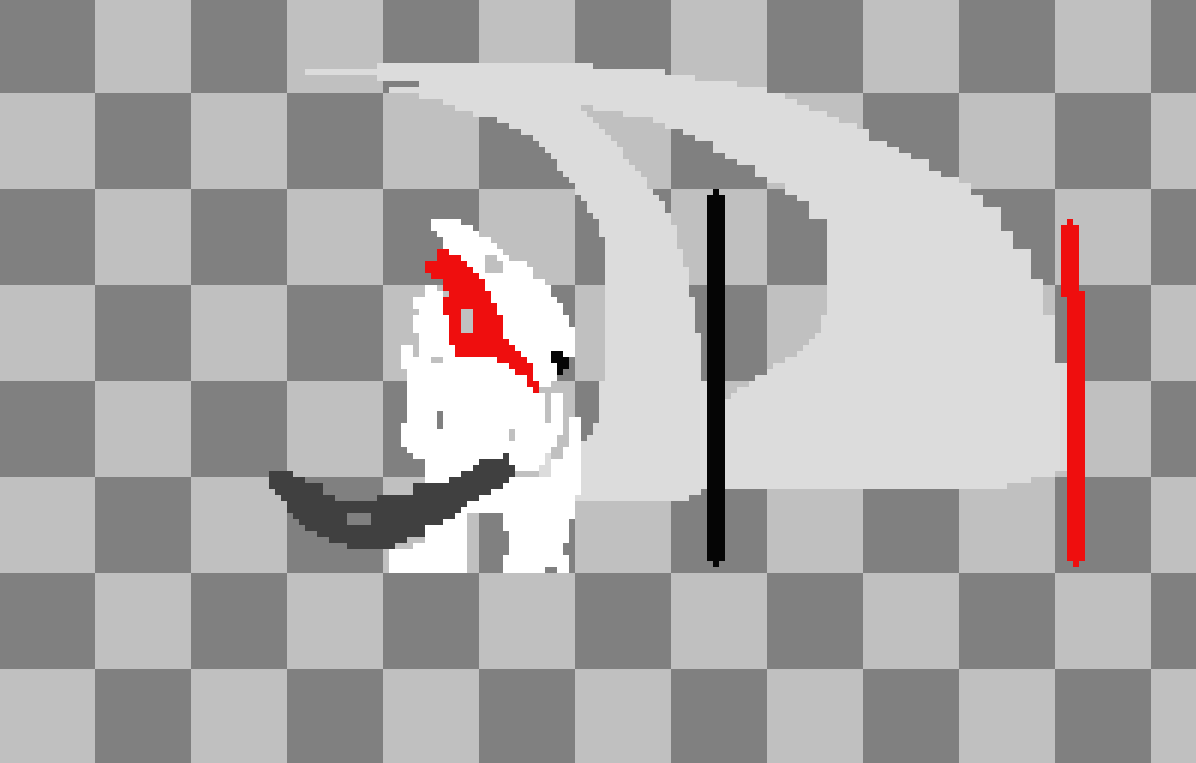
Increased attack range, a commonly suggested change from playtesters.
Old attack range can be seen in black, and the new range in red.
Finishing Touches
As Arcana was being prepared for exhibition, it was also necessary to include playtesters who were not as well-versed in video game structures and control schemes. The feedback of these players made it clear that gamepad support was absolutely necessary, especially for a pick-up-and-play environment where visitors would be in and out regularly.
Arcana’s gamepad control scheme.
As development time drew to a close and gameplay needed to be finalized, I turned my attention to other aspects of the game that were absolutely necessary to present a finished product. These included sounds, settings, a pause menu, and a main menu as well.
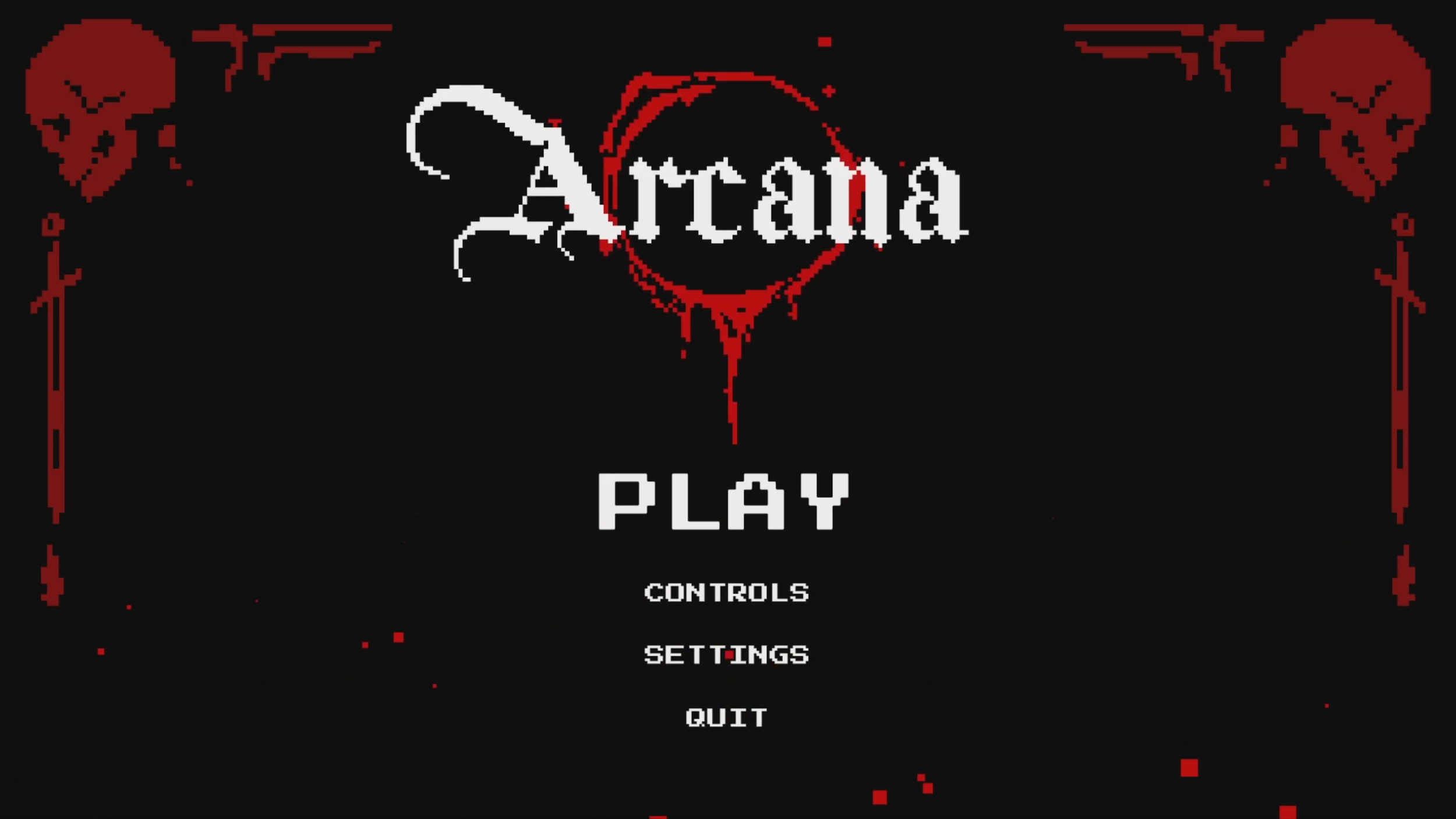
Arcana’s main menu.
The visual design and aesthetic style of the game needed to be portrayed from the very start of the game, so the main menu was given a polished sheen complete with floating particles, occultic filigree, and an ambient moody cover of Castlevania’s Voyager theme.
Main menu music of the game. This was created by slowing down and layering various pieces of the NES Castlevania theme, Voyager.
Takeaways
There are plenty of other aspects to the game development process that were not included above - combat, music, menus, development deep dives, narrative structuring, and more. All the intersecting disciplines that go into creating a game experience blew me away, and they gave me a newfound appreciation for the work that other excellent game developers do every single day.
Here are my key takeaways from the project:
Be Intentional
Designers need to have a clear goal in mind when trying to solve a problem. By building a plan to solve that problem, most notably by addressing the hows and whys of your design, the process of building an impactful experience becomes much more seamless.
Creative Practices are Practice
This point is much more personal to me. Although it seems very self-explanatory, it took me a long time to learn through experience. My own creative practice can only improve as long as I am working at it. It takes time, discipline, and a hell of a lot of planning to achieve something you’re proud of. Frustration, burnout, and failure don’t mean all that time has been wasted - they’re proof of your own dedication even in the face of failure. So keep making things!
If you’ve read until the end of this project and you’re interested in a light-hearted video covering the topics I’ve written about above, feel free to watch it below.